Wired UK Mobile First
Our next challenge was to roll out the mobile first concept across all Condé Nast online publications. We started with Wired UK.
Live Piece, November 2015 – May 2016The Brief
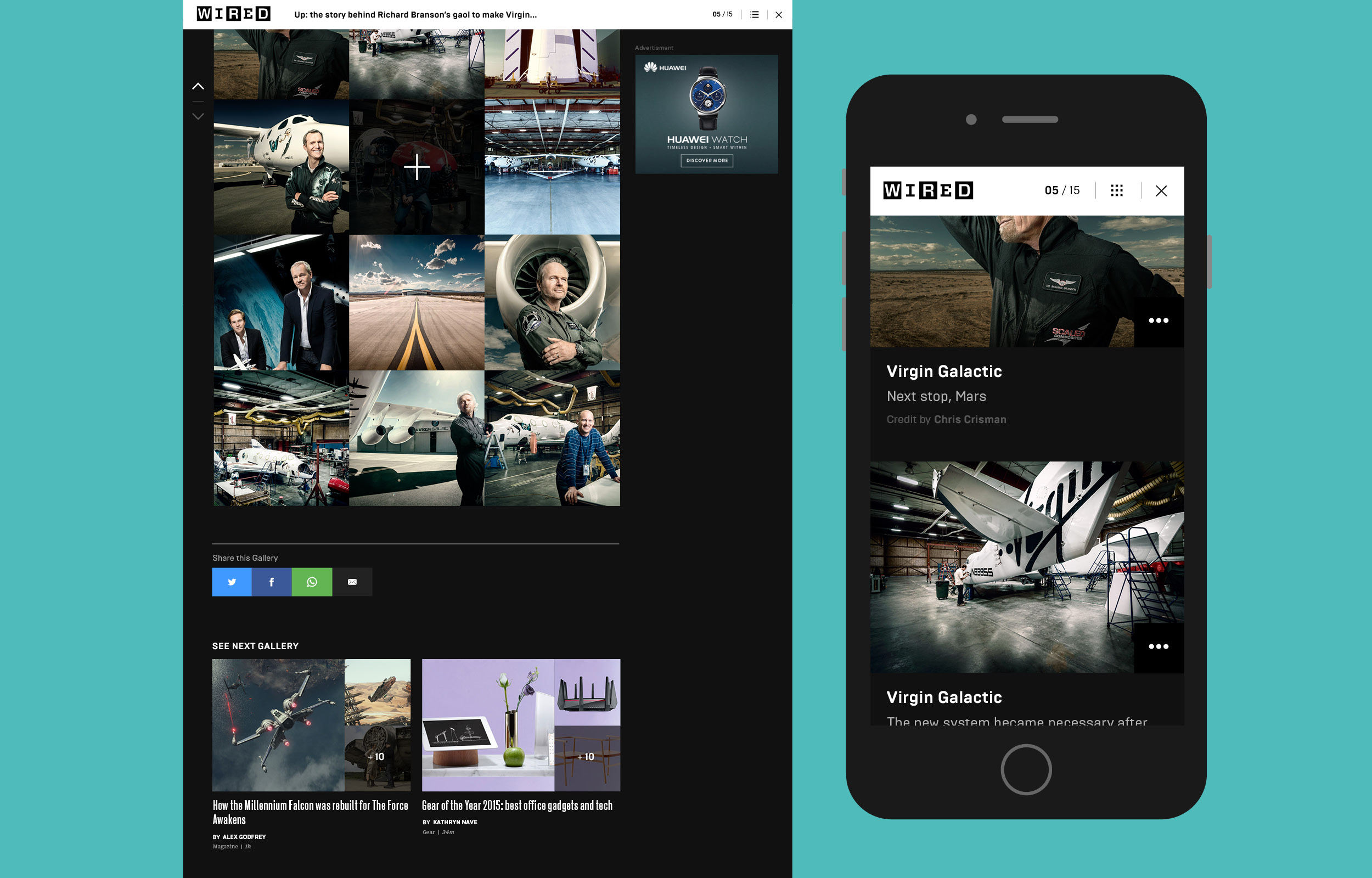
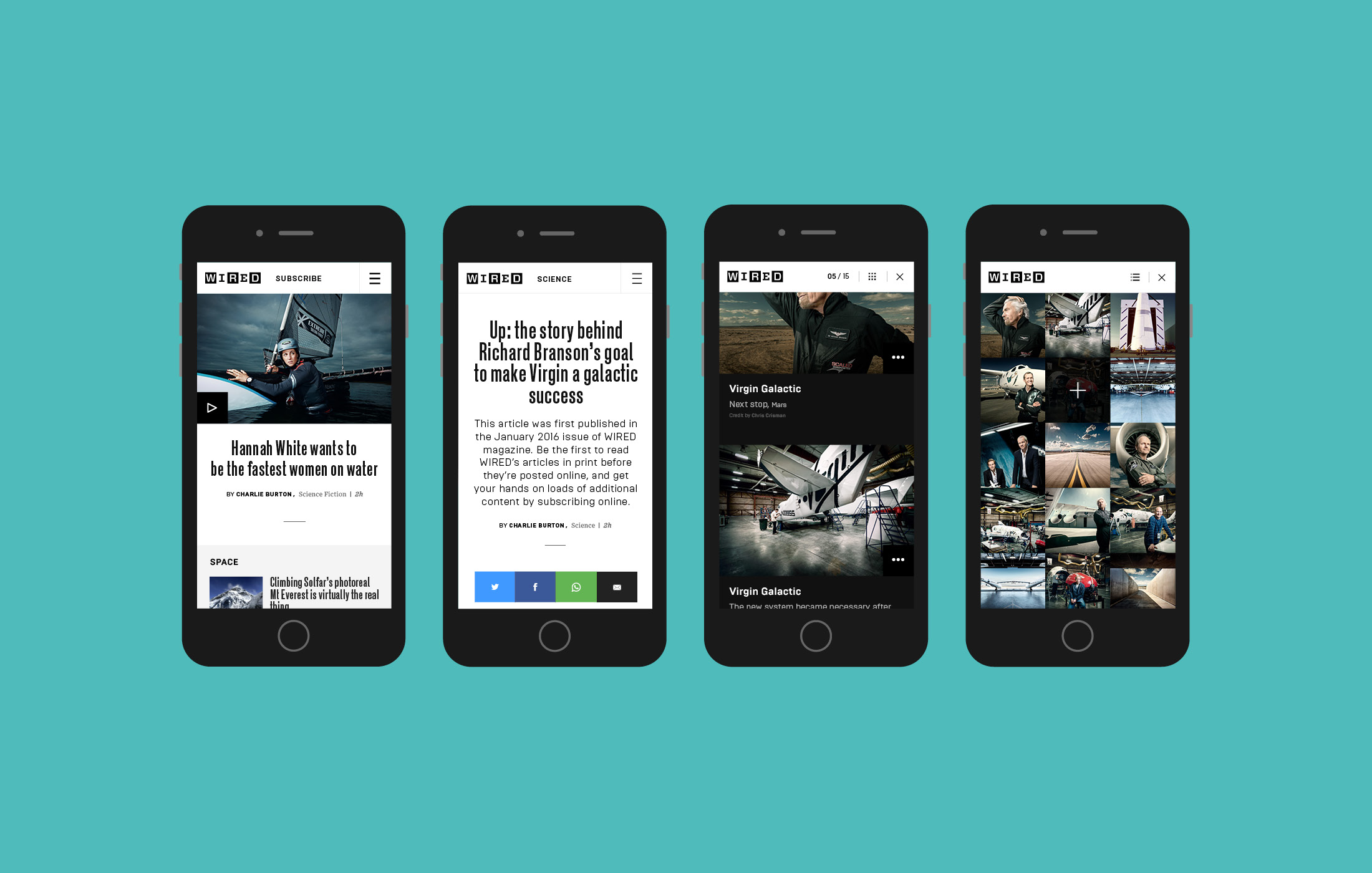
During the initial usability testing sessions completed for GQ, we also gathered valuable feedback on Wired, Vogue and Glamour. Wired users again wanted a mobile centred site. They were very image lead and wanted to browse quickly through a clean layout with concise titles. A lot of users visited the site for product reviews, user comments and product galleries. During user focus groups they had expressed their concern over a lack of gallery content and how the gallery experience on mobile was poor.
The main focus was to keep the HTML structure for both GQ and Wired the same, but create a visual divide by changing CSS elements. Wired has very different content to GQ, so adapting the template to include sections like reviews and podcasts would be important.
Grids & Layouts
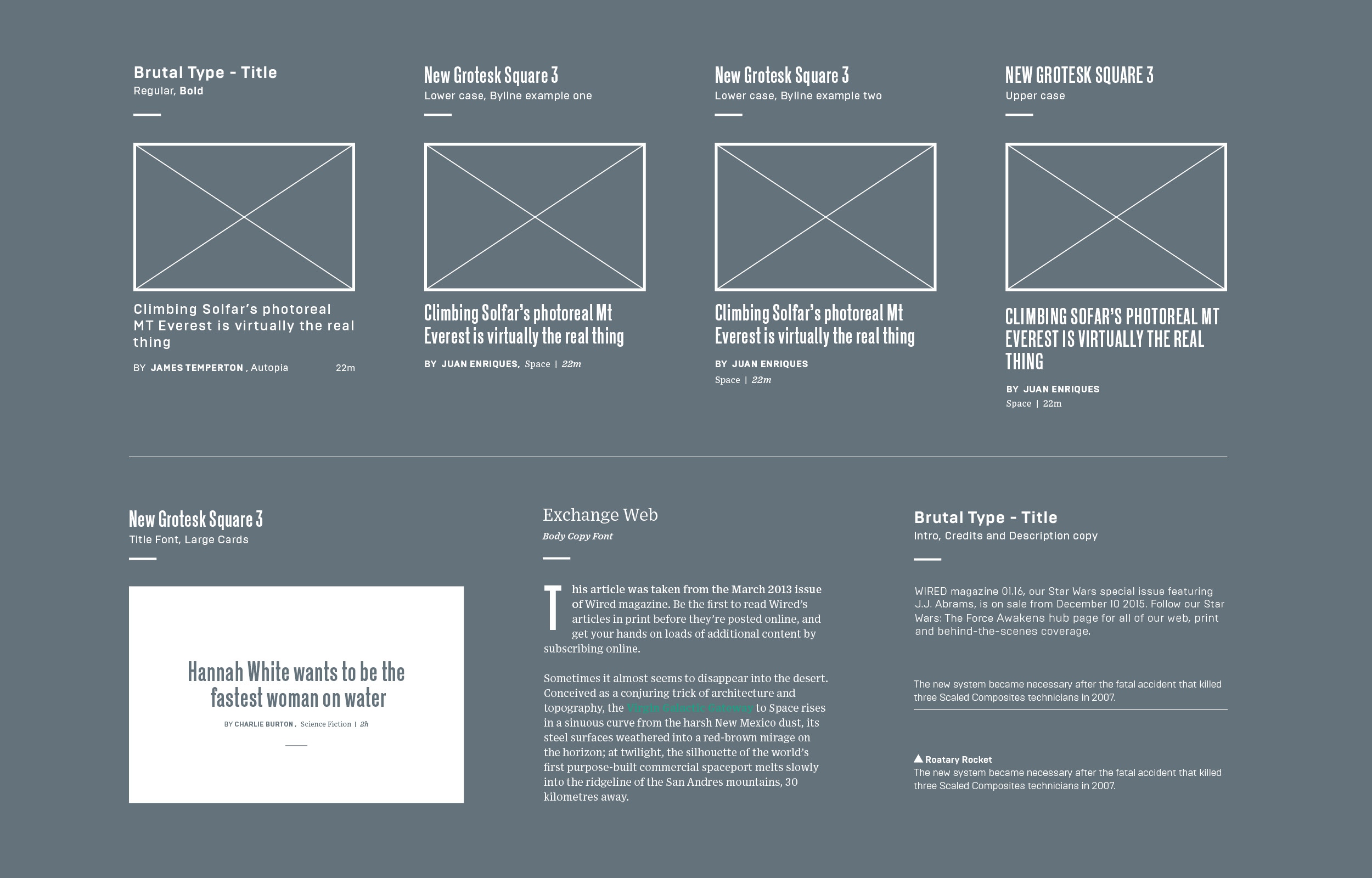
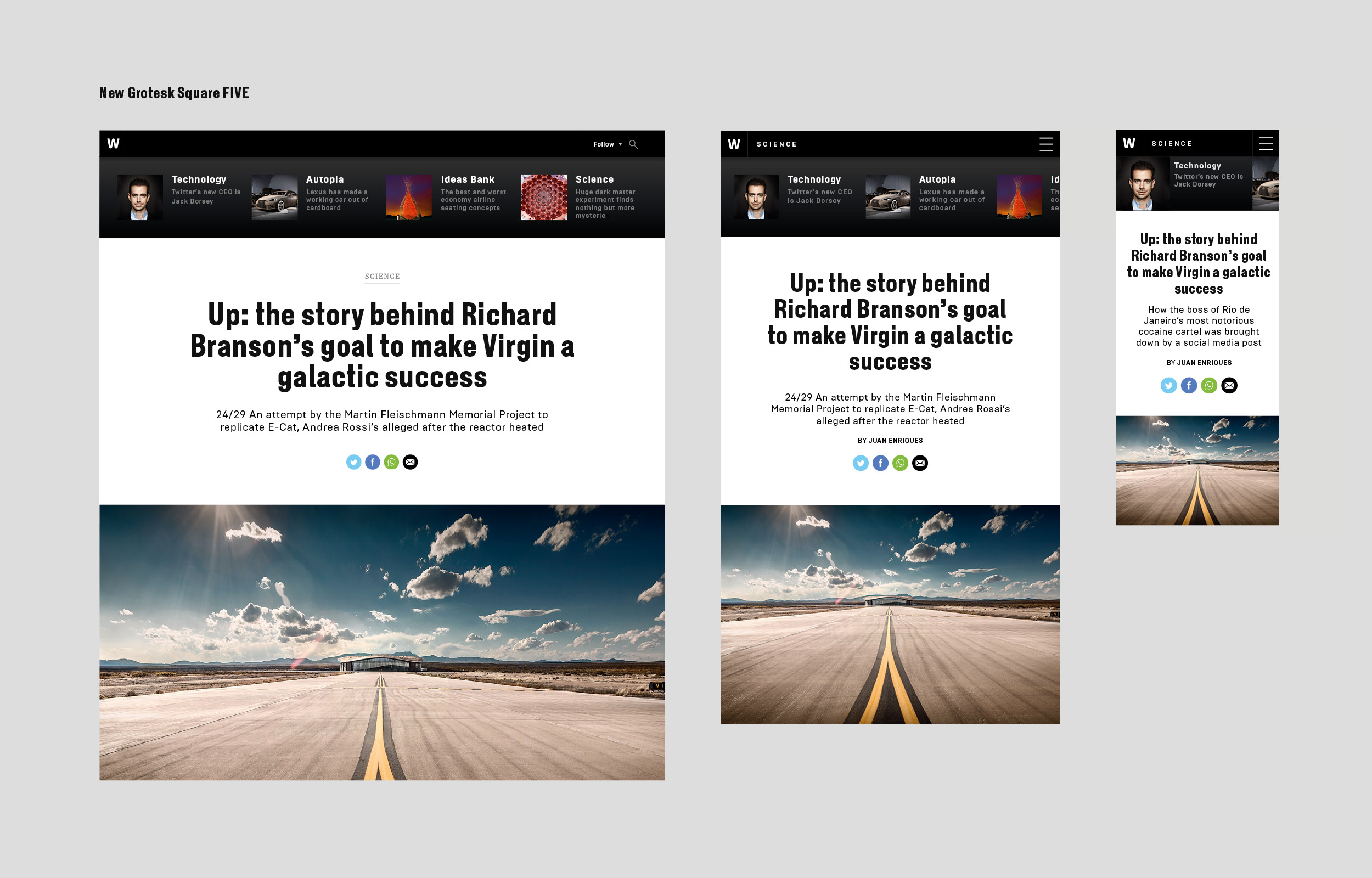
I began by meeting with Wired UK Creative Director, Andrew Diprose. We introduced him to GQ’s new rebrand, giving him an insight into the sites improvements but also structural restrictions that may be applied to Wired. Andrew’s main concern was whether or not we could use the new clean design of the magazine and apply this successfully across all digital platforms. It is sometimes quite difficult when designing responsive sites to create something so exact that it has the capability to remain that way over several screen widths. I knew that we could achieve the visual consistency through spacing of elements, typography and image layouts, but would this be enough? Would the regimented grid structure of the magazine transfer well online?
With a Wired magazine to hand for inspiration, I began updating the existing GQ template, taking typography, iconography and general layout into consideration. We wanted to remove the original header section on the homepage, and start the site with a clean line of story content. I also had to include two new sections in the page layout, these being reviews and podcasts. After updating the gallery and article pages it was time to review things again, and work on visual styling in more detail. I worked closely with the team’s front-end developer during this stage, to make sure the changes and inclusion of new sections was possible.